Hello Builders! 😃 Hope you are excited to continue our journey towards your ideal website. As you know in our previous blog we talked about the initial setup of your website, how to choose a theme, and where to edit website pages.
Now let’s continue and build your perfect website 🚀
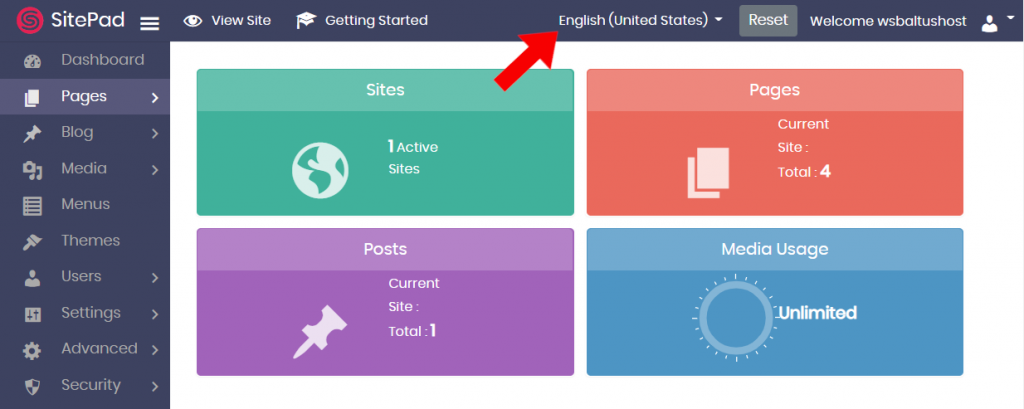
When you access your Website Builder this is the first page you are going to see. From here you are able to see all the sites you are currently working on, in our case, there is only one.

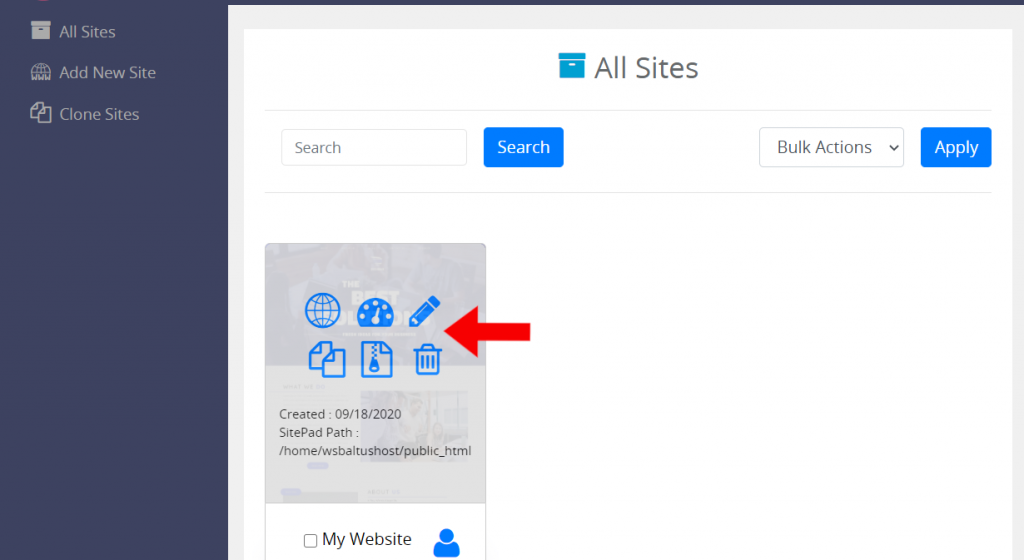
By hovering over the website you will get multiple options – view site, log to the site, edit site, clone, backup, or delete it. Choose the Log in to site icon, and let’s continue.

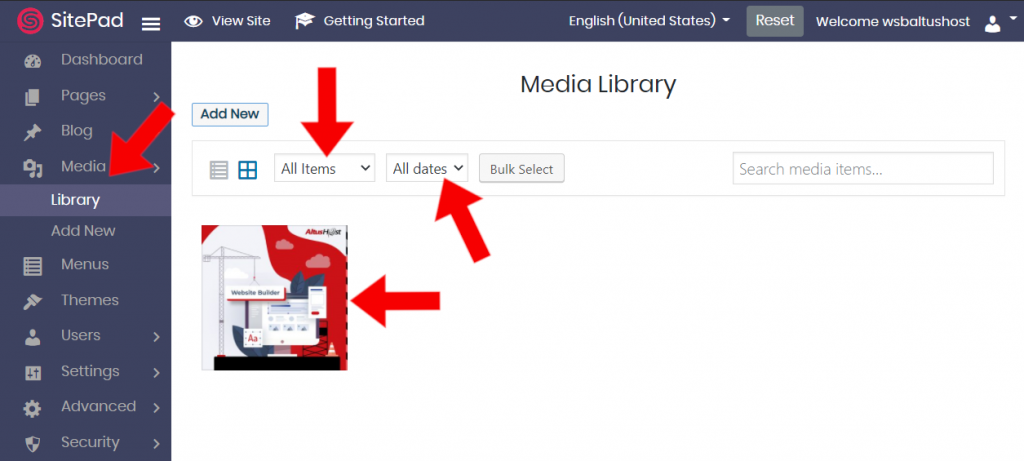
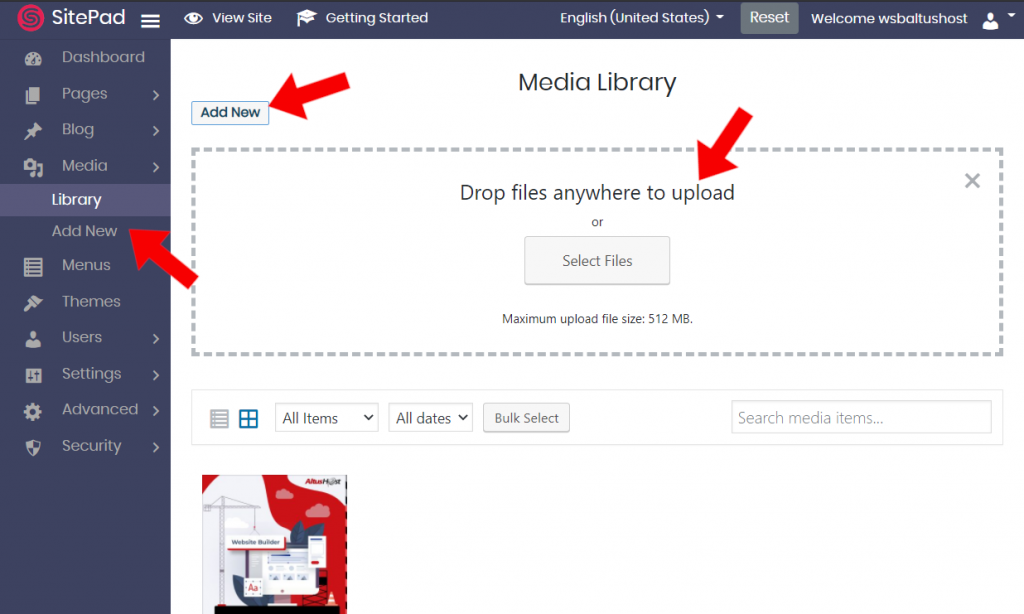
You are already familiar with the way your Dashboard looks, from our previous blog. Also from your Dashboard, you can add media content that you will use while building your website. From the menu on the left side choose Media – Library, where you have an overview of all the media content you added. From the drop-down menus, you can choose to list a specific type of media (images, videos, audio…) or even specific dates when you uploaded the content.

You can add content by clicking on the Add New button on the page, or by choosing the Add New option directly from the menu on the left of your Dashboard. Files can be added by dragging them anywhere on the marked field or simply uploading them from your device.

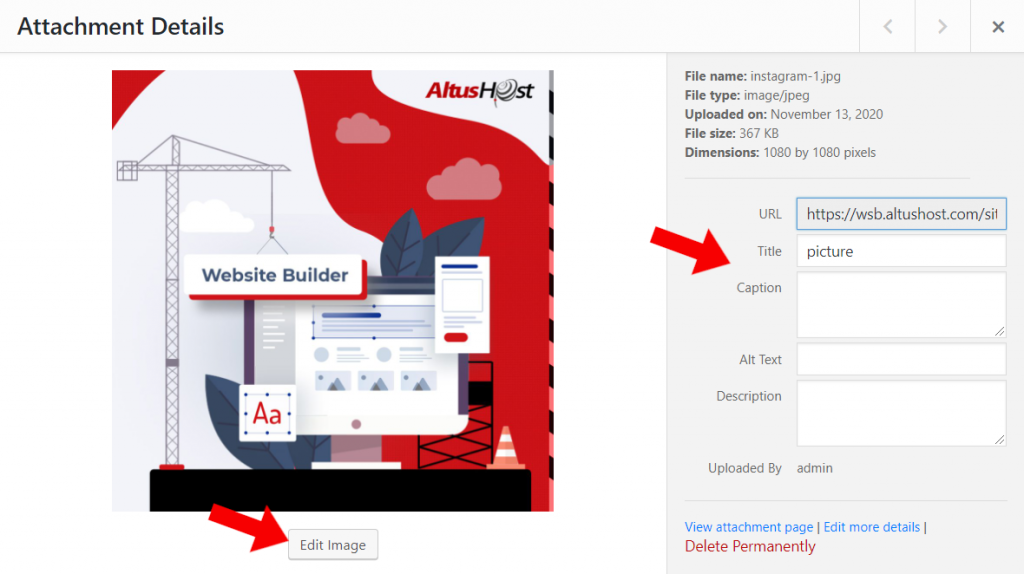
Clicking on the uploaded content you will open a pop-up window. From this window you can edit your files title, URL, caption, add a short description, or delete it.

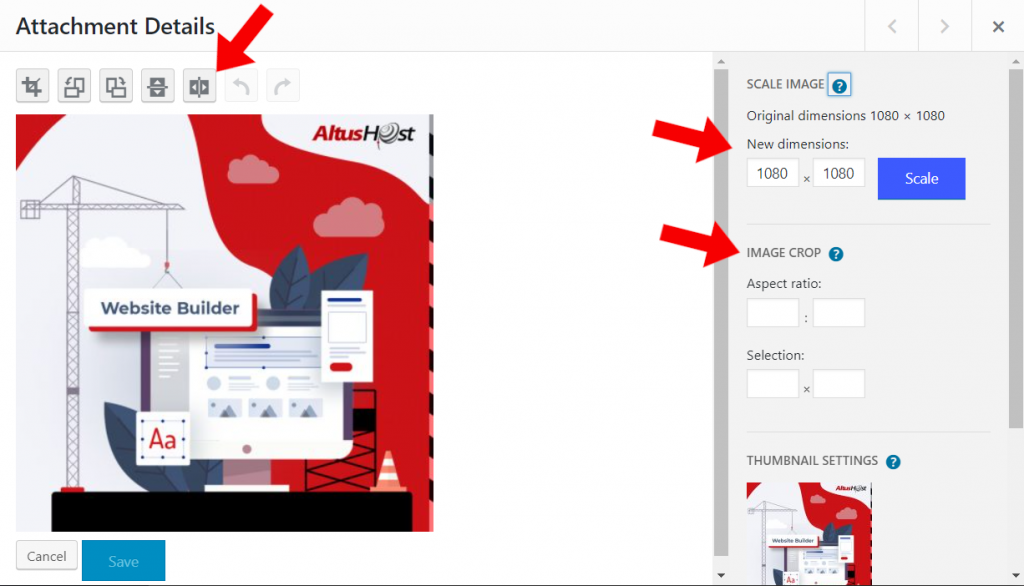
At the bottom of the pop-up window, there is also an Edit image button. By clicking here you will be able to change the dimensions of your file, resize it, crop it, or rotate it… Of course, do not forget to save all of your changes.

Please, have in mind that you can of course choose your preferred language for Website Builder. Just click on the drop-down menu in the top right corner.

Let us stop here 😊 Stay tuned for our next blog, where we will talk about how to edit widgets and continue towards your perfect website. Until next time, happy building 🔧